Website projects can flourish or flounder, depending on how effectively they are managed.
Proper project management (supported by the right website project management software) can keep things running smoothly. At the same time, an absence of due processes can be a recipe for 404s, buggy designs, unhappy clients, and just about every other type of gremlin imaginable.
This ultimate guide will walk you through how to specifically plan and manage website projects. With step-by-step action processes to better planning, building, optimization, finalization, and launch, this covers just about everything you need to know.
Website product management breakdown
Ready to get started?

Website project plan template
Create websites your clients love. Whether you’re working on a brand new website or a redesign, use our website project plan template to streamline the process from beginning to end.
What is website project management?
Website project management breaks down the various requirements from internal (or external) team members into specific tasks and subtasks, which are then tackled in a collaborative process.
The point of website project management is to establish a more optimized workflow so jobs move along and projects get completed faster – all while supplying teams with further details on tasks.
Whether it's through precise due dates or project milestones, a proper website project management process helps everyone deliver on things like new site builds, landing page redesigns, or site migrations.
These jobs have a ton of moving parts that require work from other teams like design, content, dev ops, or SEO. Website project management is more often than not a collaborative team effort, which is why this group is different from others.
Pro Tip: If you're searching for more general practices, you'll absolutely want to check out our insanely thorough project management guide.
5 effective methodologies for website project management
To perfect the art of website project management, first, you need to really understand the methodologies that are successfully and commonly used by teams.
A project management methodology is a system of processes that organizes and establishes rules to move various requests into a manageable workflow. Of the several methodologies used, agile project management is perhaps the best known, while others include processes like XP and PRINCE2.
Here we will go through the five most popular methodologies we think are best suited for website project management:
Method 1: Agile

The Agile methodology is such a popular process because it relies on breaking projects down into cycles or sprints. This allows development leads to plan complex launches by segregating different project life cycle stages while taking on an appropriate amount of new work.
Instead of focusing on the major milestones of a website build, for example, Agile dissects every part of the project into smaller tasks, like research and wireframes. Each of these tasks then makes up the project's milestones so they can be tracked from start to finish.
The methodology relies on four core values:
Individuals and interactions over processes and tools
Working software over comprehensive documentation
Customer collaboration over contract negotiation
Responding to change over following a plan
We believe this method works so well for website project management because it allows team members to immediately act on feedback. This allows task owners to make more responsive changes at every sprint stage.
When to use Agile for website project management
Your project is likely to change as you go or before total completion
You’re not sure what the solution or end result will look like
You need to work quickly and favor speedy progress over perfect results
Your stakeholders need (or want) to be involved at every stage
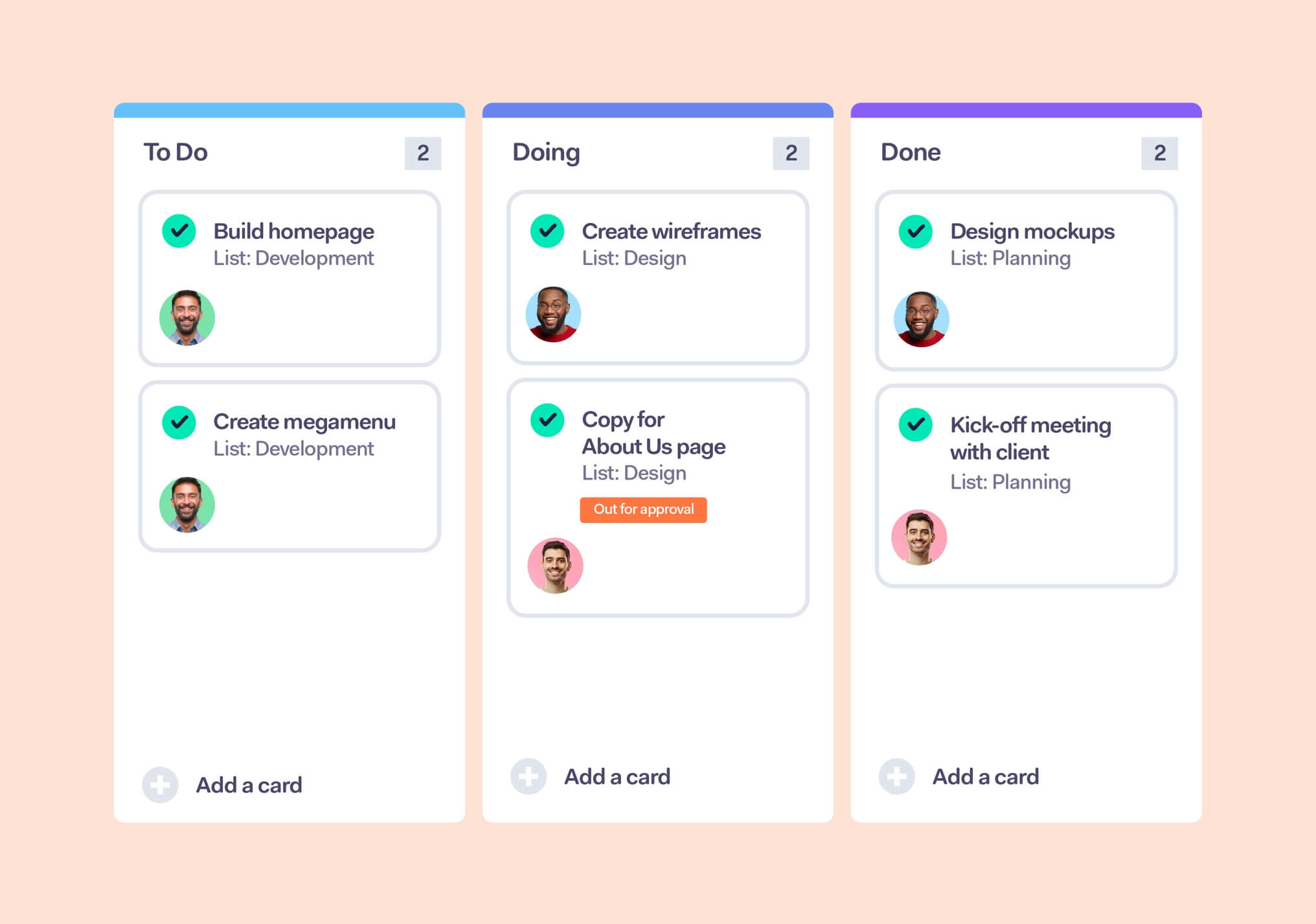
Method 2: Kanban

Kanban is another method web project managers can use to plan and develop projects.
The hint is in the name; "Kanban," a Japanese term meaning signboard or billboard. Projects are planned on Kanban boards by separating tasks into separate columns and then moving them forward once they're completed.
The board views also help teams see where bottlenecks are forming so the problem can be dealt with before it puts the entire project in danger.
As tasks are spread across multiple columns, Kanban allows project managers to implement work in progress (WIP) limits to restrict the amount of time and energy put into each project phase. This prevents your team from spending time on too many tasks at once and encourages them to focus on only a couple at a time, which works wonders for productivity.

When to use Kanban for website project management
You’re interested in a visual representation of your project’s progress
You need at-a-glance status and project stage updates
You want to leverage WIP limits so your team stays focused
You’re continuously “pulling” projects into your workflow
Method 3: Waterfall

One of the more traditional ways to plan and build a website is using the Waterfall methodology.
This method plots all of a project's tasks out in a linear sequence, so each stage must be completed before the next one begins. If you're using the Waterfall process to manage a project, it'll likely follow a sequence like this:
Requirements
Analysis
Design
Construction
Testing
Deployment and maintenance
This methodology is often plotted out using a Gantt chart, and as one stage must finish before the next one begins, the progress of a project flows in one direction—like a real waterfall.

The Waterfall methodology is a little less flexible than some of the other processes for website developers, but it's simpler.
When to use Waterfall for website project management
You have a clear end goal for your project
Your project isn't going to change as you go
Your client or stakeholder vision is consistent, predictable, and set in stone
Your client or industry requires in-depth project tracking or documentation
Method 4: Scrum

The Scrum methodology is another process that relies heavily on sprints and cycles to plan and complete a website build.
This methodology requires a leader (sometimes known as a "Scrum Master") to manage a project, and tasks are taken from a backlog and organized into short "sprints," lasting no more than two weeks each.

During each sprint, everyone working on the project checks in daily (called a Daily Scrum) and updates the project manager by telling them:
What they’ll do today
What they completed yesterday
What – if anything – is blocking their progress
After the team has completed each sprint, the project manager will review progress and make necessary changes – typically in a retro meeting or sprint review–before the next one kicks off. The process then repeats until the project wraps up.
When to use Scrum for website project management
Your agency needs to continuously optimize and improve processes
Your team needs set periods to really focus on task completion
Your project is too complex and needs segmented tasks
Your team needs better deadline management for more quick wins
Method 5: Critical path

The final and sometimes lesser-known recommended methodology is Critical Path, which is where project managers identify and schedule all of the critical tasks that make up a project and their dependencies.
Whoever is leading the project will use the Critical Path method to:
Identify all of the project's most essential tasks
Create project estimates to know how much time each task will take
Build the essential path to plot tasks on a project timeline so they get done as quickly as possible
This methodology is called the "Critical Path" because the longest sequence in your project planning will be the most critical and ultimately determine its time frame.
When to use Critical Path for website project management
Your project is large and complex
Your project has a lot of task dependencies
You work better with a visual map of sequenced tasks
You need to identify the most important tasks for better resource allocation
Set yourself up for efficient website project management
Now that you know the ins and outs of website project management methodologies, it's time to start planning your project. Before you get started on the website project management process, you’ll need to set yourself up to implement it.
There are two key factors you’ll need to have in place:
Project manager: This person leads the team and stakeholders through a project by implementing one of the methodologies that best fits.
Project management platform: Website project management – as you could guess – benefits from all-in-one project management software. The right tool provides ways to manage the tasks, track progress, improve team collaboration, and work as a centralized hub for all project deliverables and information.
Beyond this common purpose, these tools vary significantly in features and functionality. And if you want an honest and in-depth opinion to see which of the many tools would work best for you, check out the Teamwork comparisons page to see what folks in the space actually say about each tool.
Important phases to kick off the website project management process
Once you've put a project manager and platform in place and chosen the right methodology for your needs, you're ready to begin the website project management process.
Phase 1: Planning with the client
The first priority in the planning phase of website project management is defining what the client or project lead wants in the clearest terms possible.
This could be a third-party client or an inter-department stakeholder within your organization. You can start by getting the client to fill out a questionnaire that asks about important variables of the project. Here are a few examples of questions to include:
What is the overall goal of the project
Which pages will be most affected?
Is this an implementation, new addition, or a need that doesn't have a clear solution
Are there other examples from competitor sites or those within a similar industry?
What’s the budget?
When is the preferred deadline?
Getting the client to put points like these in writing should help you to formulate deliverable business goals for the project and define its scope. The more questions you ask at this stage, the better chance to reduce the risk of problematic clients complaining about subjective factors.
We recommend listing at least 10-20 key questions that you can ask at the start of each project.
Try to cover all your bases here, including even the smallest details, such as where the website will be hosted and who's taking care of setting this up.
For instance, your client might want to use Hubspot's free hosting option, but the CMS you've chosen may need another solution, such as Wordpress-specific hosting.
Use your questionnaire and information gathered through meetings with the client to create a quote and outline for the website need so you can best cover the full project scope.
Once the client has agreed to the quote and entered into a contract with you, keep those details within your project management software to refer to so everyone has a clear view of what's expected.
Creating a realistic estimate
The first step is to create a detailed but doable project estimate. This should detail project cost estimates, the overall timeline of the project, and what you expect will be needed from your team, whether it's headcount, time, or other resources.

An estimate should (at the bare minimum) include:
How many hours/days the project will take
Hourly rates (if the client will be paying by the hour) or a flat rate (if they will be paying a lump sum)
Additional fees for extra tasks that fall out of the original project scope
Now, no estimate is always going to be 100% accurate. However, there are a couple of techniques you can use to make it as close to the final cost as possible:
Base the estimate on past projects: Look at similar projects your team has worked on in the past and check what the client was quoted and the final cost of the project. The final project cost should always be used to give a more accurate estimate.
Think about tasks not directly tied to the website build: Building a website takes a lot of time. So make sure your estimation includes the hours your team will spend planning, managing, and deploying the project.
Include a budget buffer: Don't pin your estimate down to the cent. Leave a little breathing room in your budget in case something goes wrong or there is spending you didn't account for once the project kicks off.
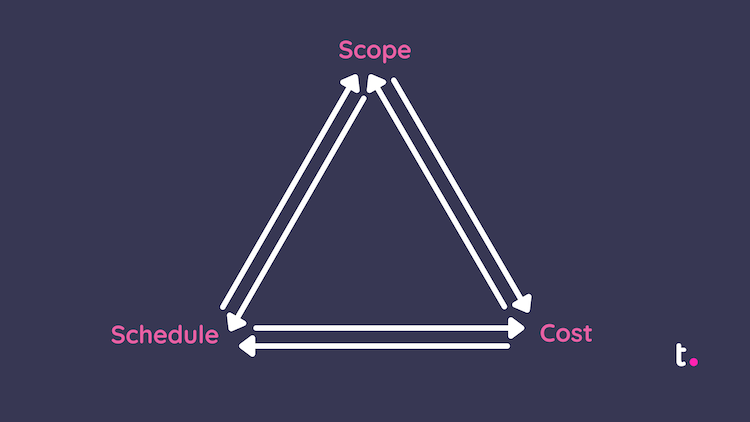
Preparing a solid project scope
A project scope tells your client exactly what your agency is set to deliver, complete, and the total cost.
Don't skip this step.
In a co-study by Hubspot and Teamwork titled When Projects Go Wrong, agency experts gave horror stories from their experience with scope creep. From spending extra hours working on tasks that weren't agreed upon to burning through spare resources just to get the project done on time, scope creep can impact your resources and profitability.
The solution to this is never to start a project without a watertight project scope. There are five key elements your project scope should include:
💵 Budget: What will be the total cost of the project as well as the fee if the client asks for work on tasks that fall outside the original scope.
⏰ Timeline: A start and finish date as well as dates for key deliverables and milestones.
🏆 Milestones: Set stages that signify an important step in the project. Milestones can be things like meetings, major deliverables (such as finalized frameworks or the website going live), and deadlines.
📫 Deliverables: What the client will receive at the end of the project. This will typically include the website's wireframe, mockups, and a final prototype.
📣 Updates: When the client should expect project updates that outline how many milestones have been reached and whether or not it's staying on budget.
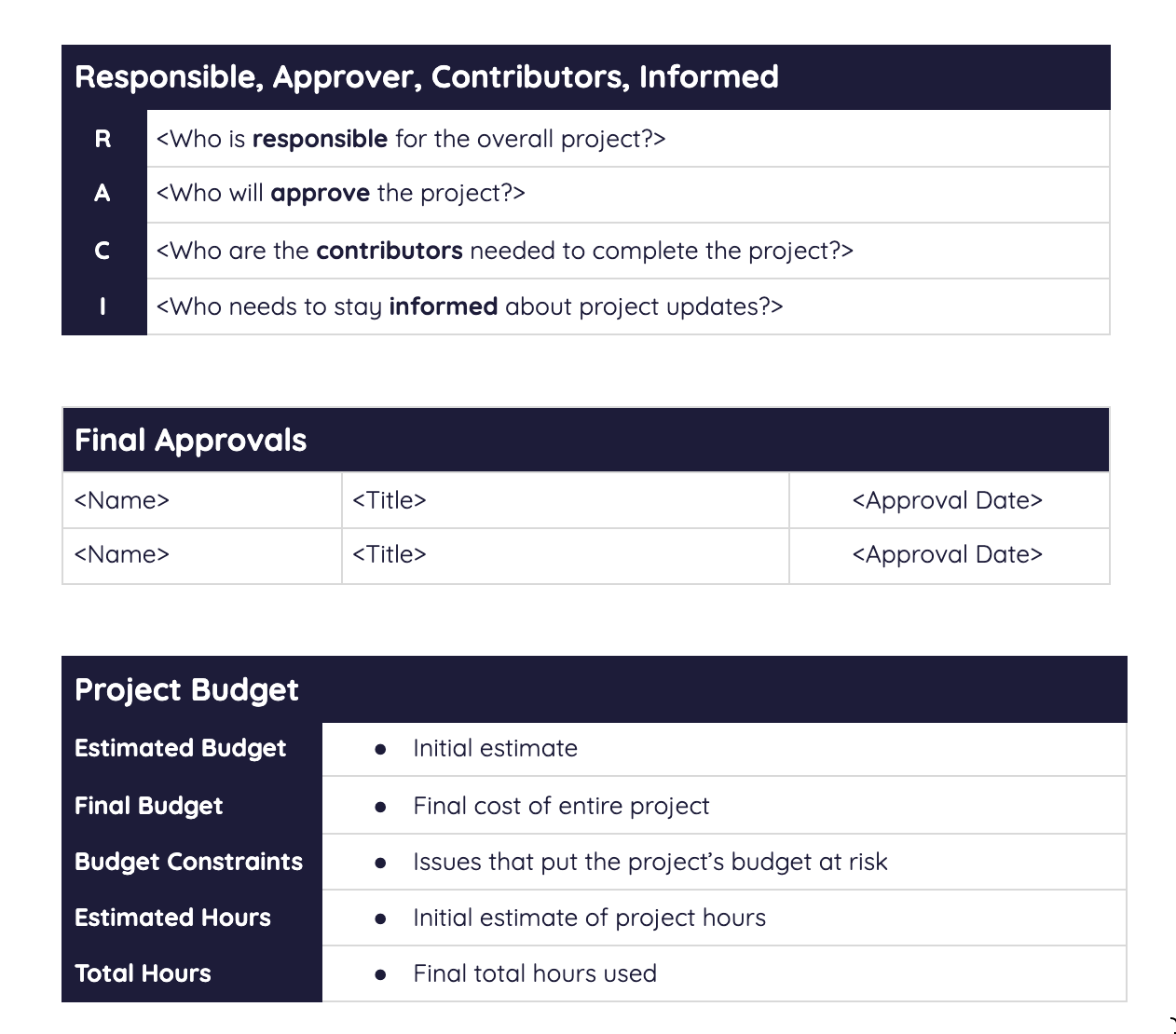
Now, all of this may seem like a lot of information. But with the right preparation, it can be contained to a page or two. With the help of a project scope template (like this one we've created for free) project managers can simply fill in the blanks and ship it to the client to look over.
The template is broken down into sections like project deliverables:

And outlines other key information, like budget estimations, who can sign off on approvals, and how updates will be delivered. We're big fans of the RACI model shown here.

Once both parties agree on this project scope, it'll act as the "north star" for the entire website build. If there are any disagreements about scope or budget, this document will settle them immediately.
Phase 2: Building
In the build phase of a website project, your team will likely be focused on creating the site’s layout, content, design, and functionalities. Meanwhile, the focus of project management tends to be divided between monitoring the team’s progress, ensuring full adoption of the project management process, and removing any blockers the team has flagged.
A blocker can be anything preventing a task from getting completed, from a gap in someone's web design knowledge to a missing piece of content needed to complete a page design. When a team member flags up a blocker, the project manager works with them to find a solution.

Monitoring team progress can be done on a granular, task-by-task level, and on a big-picture level. For example, using visual aids such as burn-down charts can represent the percentage of project work completed relative to the available time.
Ensuring full adoption of the project management process is a job for the project manager. This may involve training team members in how to effectively use the project management platform.
Regular team meetings throughout the build phase can also help your team stay on top of all these considerations.
Phase 3: Optimization
From optimizing cross-browser performance to compressing image files, this is the phase where your team brings the website up to the highest standards it can. We suggest you incorporate optimization into your project management process by using a website optimization checklist as your basis.
Once you have your checklist, you can create a new task for each requirement and assign it to a relevant team member. From this point onward, project management of the optimization phase works much the same as it does during building.
Put your tech to work and automatically optimize website builds
Every website your team builds has a lot of moving parts.
From tracking tasks to managing sprints and budgets, project managers need a way to keep everything on schedule. And that's where a website project management tool can make life a lot easier. With a tool like Teamwork, project managers can:
🚩 Flag milestones and deliverables that are lagging
🤖 Automate task and schedule updates to keep everyone on the same page
💲 Track every cent that's being spent using budget and time tracking tools
Just look at how the Planned vs. Actual Milestone Report works. Once a project kicks off, each task needs to be tracked and completed on time.

The milestone report breaks down how many tasks and milestones your team has actually completed, so it's easier to see whether the overall project will be finished on time. If a task or milestone is nearly due or at risk of being missed, the report will flag it.

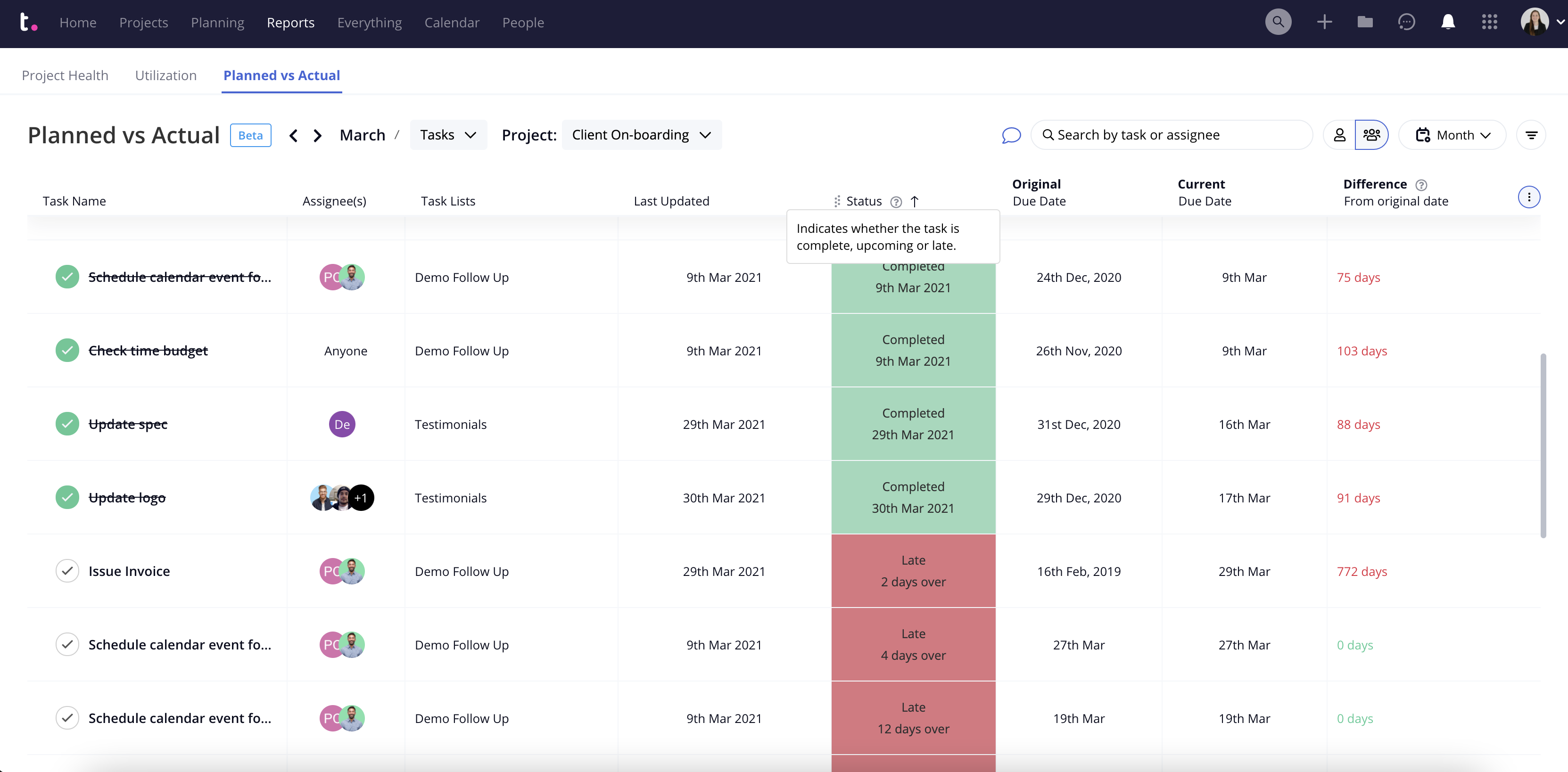
Say hello to the new Planned vs. Actual Tasks report
Want to measure how projects progress against what was orignally planned? The Planned vs. Actual Tasks Report tracks how your tasks progress against the originally planned due date, so you know what's on course or getting lost at sea.
Think of these automations as a safeguard for every project. Instead of dealing with problems, you can stop them before they even happen and minimize the risk of delivering your project late or over budget.
Phase 4: Finalization
This phase of website project management is relatively complex. It covers the work involved in the following processes:
Initial testing: From a project management perspective, this begins with a testing checklist, similar to the one used to identify the tasks for the previous phase. A task should be created for each testing activity, from checking whether on-site transactions work to assessing the website's conformity to accessibility standards.
Go live: During this process, the website and its support systems become operational. Key tasks include uploading the site to its domain and integrating it with applications such as analytics tools and email marketing clients.
Client/staff training: The people who will manage the website after launch need to be taught how to use it. This can be facilitated through training sessions, which can be planned into the PM platform as events (provided a calendar functionality is included in the platform).
Foundational marketing/SEO activities: These are the nuts and bolts tasks that need to be done to ensure the site is ready to attract visitors, from submitting the sitemap to Google to setting up links between the site and any relevant social media profiles of the client. Once again, a checklist-based approach to identifying tasks is advised.
Your team may be working on several of these bullet points at once (or perhaps even all of them). This creates the potential for the project to become difficult to manage, so we suggest paying close attention to how your project management platform is used at this stage.

If you can, use features such as task lists, which support the complexity of the project while preserving the usability of the project management platform.
Or, using a tool like Teamwork’s health report, project managers can get a real-time snapshot of the most critical parts of a project and how they're being handled during crunch time.
Task progress, milestones, and budgets are all tracked automatically inside the health report and displayed in an easy-to-read dashboard. Using all of this data, project managers can then see what tasks are at risk and divert more resources to them, so the project gets delivered on time.
Phase 5: Launch
The website launch and the work leading up to it can be exciting for a website development team. Nevertheless, this is the worst phase of all in which to take your eye off the ball.
The first part of this phase is the final round of testing, covering aspects of the site ranging from SEO to security. In some cases, these tests may involve external stakeholders such as search marketing consultants.
Any issues raised during testing need to be made into tasks, which can be assigned to team members who can resolve them.
With all those final issues ironed out, you’ll be ready to transfer control of the website to the client. This, in itself, involves a degree of complexity, so be sure to create dedicated tasks for fine details such as writing the complete report for the project and securely transferring login credentials to the client.

Ever-improving project management for web development
Website project management shouldn't stop once the website goes live. The crucial next step is to evaluate the project's outcomes and learn any potentially valuable lessons you can apply to the next website project.
This could mean anything from analyzing website performance to interviewing team members about what they loved or loathed about the project management process.
If you’re always learning about your websites and your website project management, both should keep getting better and better.







